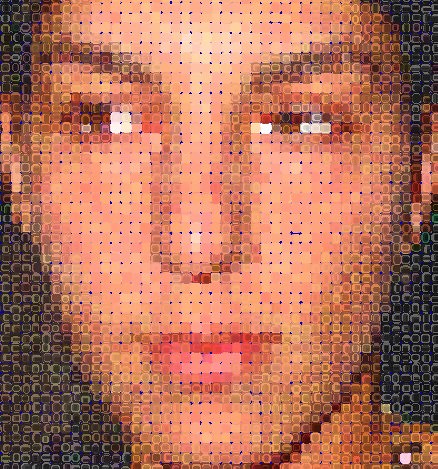
The work of Chuck close demonstrates an almost algorithmic perception of the visual image. One wonders if in fact he actually sees the world in this manner. There’s a quality to this work that creates a tension with human perception. We are seeing the overall sense of an image but the individual features of that image are in a way unrelated.

What does it mean for a view to apprehend this image? At what level does a viewer understand or appreciate the emphasis on process? Does the viewer appreciate the aesthetics apart from the labor? How can a viewer appreciate the image more deeply?
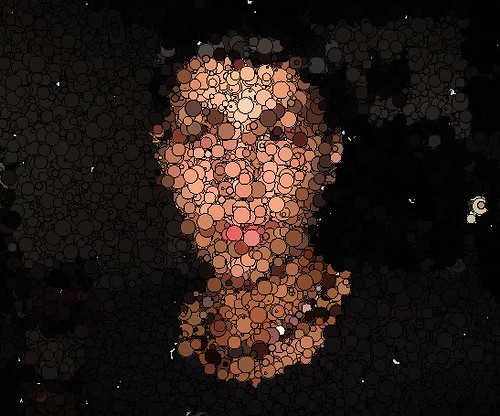
For me I thought that if I tried to re-create the visual feel of a Chuck Close that I’d develop some understanding of his experience. I wrote a series of quick tests using the processing library. After many revisions ( which you can see on flickr I ended up with this result:

Although crude I felt this started to represent some of the understanding of his work. My understanding of his accomplishment grew. I also came across a great paper that looked at this in more detail – talking about technical qualities of Chuck Close work and doing a more accurate reproduction:
http://www.cs.princeton.edu/gfx/proj/isolum/
One of my earlier revs shows the amount of process I went through – first using random scatter plots, then trying to stay more on a grid, trying to introduce noise, and trying to work closer and closer to many of the attributes that Chuck Close exhibited. I found that it was difficult to make the computer generated image sufficiently dirty or noisy to approximate the feel of a real canvas.

My own source code was a more modest attempt and as usual here it is:
PImage a;
int w = 454;
int h = 480;
void setup() {
size(w,h);
background(0,0,200);
colorMode(HSB);
a = loadImage("/Users/anselm/p3.jpg");
noStroke();
}
int x = 10;
int y = 10;
int sizex = 12;
int sizey = 12;
int count = w*h;
void draw() {
x = int(random(0,w/10)) * 10;
y = int(random(0,h/10)) * 10;
count = count - 1; if ( count < 1 ) { count = w*h; }
color c = a.get(x,y);
float h = hue(c) + random(10) - 5;
float s = saturation(c) + random(10);
float b = brightness(c) + random(10) -5 + 20;
sizex = 12;
sizey = 12;
x = x + int(random(0,3)-1);
y = y + int(random(0,3)-1);
fill(color(h,s,b,200));
sizex = int(sizex - random(0,3));
sizey = int(sizey - random(0,3));
ellipse((int)x,(int) y, sizex,sizey);
x = x + int(random(0,3)-1);
y = y + int(random(0,3)-1);
fill(color(h,s,b+100,200));
sizex = int(sizex - random(0,3));
sizey = int(sizey - random(0,3));
ellipse((int)x,(int) y, sizex,sizey);
x = x + int(random(0,3)-1);
y = y + int(random(0,3)-1);
fill(color(h,s,b+10,200));
sizex = int(sizex - random(0,3));
sizey = int(sizey - random(0,3));
ellipse((int)x,(int) y, sizex,sizey);
x = x + int(random(0,3)-1);
y = y + int(random(0,3)-1);
fill(color(h,s,b,200));
sizex = int(sizex - random(0,3));
sizey = int(sizey - random(0,3));
ellipse((int)x,(int) y, sizex,sizey);
}

One Comment
Awesome! I want one!